AMP چیست؟ AMP چه تاثیری بر روی سئو سایت دارد؟ این تکنولوژی امکان ارائه نمایش سریعتر صفحات وب در تلفن همراه را فراهم میکند و یکی از تکنولوژیهای پر کاربرد در دنیای امروزی طراحی وب سایت است.
همچنین شما عزیزان اگر میخواهید راجع به سایر مطالب تخصصی ما در زمینه طراحی سایت، سئو، طراحی اپلیکیشن، دیجیتال مارکتینگ و غیره بیشتر بدانید، به صفحه مقالات وب فهم مراجعه کنید.
زمانی که با گوشی موبایل خود در حال جستجو و مشاهده وب سایت ها هستید چقدر برای بارگذاری یک صفحه صبر میکنید؟ بیشتر کاربران اگر زمان بارگذاری سایت بیش از 3 ثانیه طول بکشد، سایت را میبندند و سراغ سایتهای رقیب شما میروند. امروزه آمار استفاده از موبایل و تلفن همراه برای مشاهده وب سایت ها رو به افزایش است.
به همین منظور Accelerated Mobile Page تکنولوژی است که با استفاده از آن سرعت بارگذاری وب سایت در موبایل به حداکثر خود خواهد رسید. در این مقاله با وب فهم همراه باشید تا به طور کامل بررسی کنیم که AMP در طراحی سایت چیست؟ چه کاربردی دارد؟ چگونه کار میکند و مزایا و معایب استفاده از این تکنولوژی چیست؟
AMP چیست؟
مخفف عبارت Accelerated Mobile Page است. این تکنولوژی کاربردی به معنای بالابردن سرعت بارگذاری سایت در موبایل تعبیه شده است. امروزه Accelerated Mobile Page یکی از المانهای مؤثر در بهبود سئو سایت و نمایش بهتر آن در ابزار موبایل است.
Accelerated Mobile Page یک تکنولوژی یا به عبارتی پروژه متنباز است که توسط موتور جستجوی گوگل مدیریت میشود و هدف اصلی آن بالابردن سرعت لود صفحات وب سایت در موبایل است.

AMP چه زمانی انتشار یافت؟
Accelerated Mobile Page برای اولینبار در اکتبر سال ۲۰۱۵ معرفی شد و در سال ۲۰۱۶ انتشار یافت. مفهوم Accelerate mobile pages توسط گوگل در سال 2016 با هدف بهبود تجربه کاربران در استفاده از صفحات وب، از طریق افزایش سرعت لود وب سایت در گوشی موبایل معرفی شد.
AMP چگونه کار میکند؟
برای استفاده از این تکنولوژی یک نسخه دیگر از پستهای خود ایجاد کنید و در هدر rel=amphtml را درج کنید و به آنها لینک دهید. با انجام این روش گوگل میتواند آنها را بیابد و برای نمایشگر موبایل آن را کش کند. گوگل یک لینک به پست اصلی اشاره میکند.
استفاده از تکنولوژی AMP برای سایتهای مقالات و خبری ضروری است. در واقع با طراحی نسخه Accelerate mobile pages به یکی از مهمترین پارامترهای مؤثر در سئو و بهینهسازی یعنی افزایش سرعت سایت و بارگذاری صفحات وب در زمان نمایش وب در موبایل خواهید رسید.
استفاده از افزونه AMP Validator
یکی از روشها جهت بالابردن اطمینان از مورد تأیید بودن AMP، استفاده از افزونه AMP Validator در مرورگر گوگل کروم است.
دلیل استفاده از Google AMP چیست؟
هدف مهم و اصلی استفاده از این تکنولوژی در طراحی سایت بهحداقلرساندن زمان بارگذاری صفحات وب در موبایل بهواسطه بارگذاری محتوا و محوکردن عناصر غیرضروری و بهبود عملکرد کلی وب سایت شما است.
آیا AMP روی سئو و بهینهسازی تأثیر دارد؟
با اینکه گوگل اعلام کرده است که صفحات شتابدهنده موبایل عامل اصلی رتبهبندی در نتایج جستجو نیست؛ اما واقعیت اینطور است که صفحات موبایل ساخته شده با این تکنولوژی احتمالاً از سایر صفحات موبایل موجود از نظر سرعت بهتر هستند.
در واقع با فعالکردن AMP سرعت بارگذاری صفحات درگوشیهای هوشمند افزایشیافته و این اتفاق از نظر موتورهای جست و جو مثل گوگل و دید کاربران خیلی بهتر است.
باتوجهبه اینکه فعالکردن AMP بر روی سایت باعث افزایش سرعت بارگذاری صفحات وب سایت میگردد و سرعت نیز یکی از فاکتورهای مهم رتبهبندی گوگل و تجربه کاربر است در نتیجه استفاده از amp در سایت و رتبه سئو تأثیر مثبتی دارد.
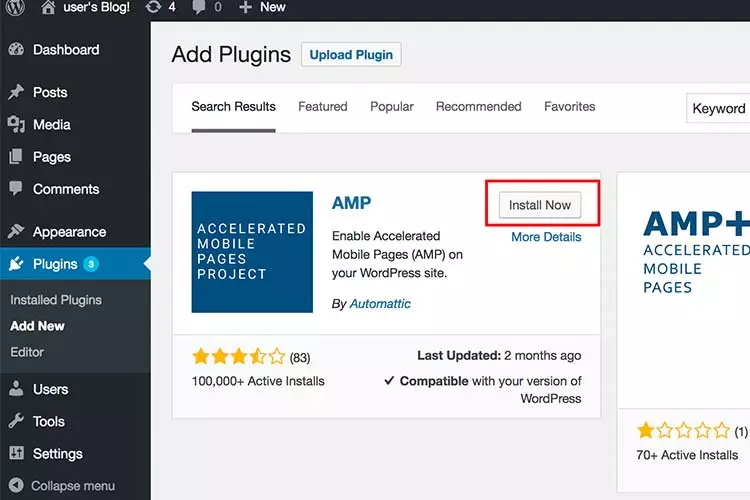
آموزش نصب و فعالسازی AMP
ابتدا لازم است افزونه را از بخش پلاگینها (افزونهها) دانلود و نصب کنید. بعد از نصب هم افزونه را فعالسازی کنید.
در هنگام نصب و فعالسازی دقت کنید که سایت شما پس از فعالسازی با Accelerated Mobile Page اجرا خواهد شد که با افزودن amp/ به انتهای نام سایت خود میتوانید نسخه مذکور را مشاهده کنید.
درصورتیکه این امکان وجود ندارد افزونه را نصب کنید از لینک افزونه Accelerated Mobile Page آن را دانلود کنید و بر روی هاست خود بارگذاری و اکسترکت کنید و بعد به نصب و فعالسازی آن نمایید.
قابلیتهای افزونه
- دارای توانایی ادغام با Google AdSense
- قابلیت پشتیبانی از تگ rel=canonical
- صفحهساز Accelerated Mobile Page با قابلیت drag-and-drop
- دارای قابلیت ایجاد محتوای مختص صفحات پرشتاب موبایل

از همراهی شما عزیزان سپاسگزاریم و امیدواریم این مطالب کمک فراوانی به شما کند.
خدمات وب فهم
شرکت دانشبنیان فن آوران هوش مکانی با بهرهگیری از دانش بروز و تجربه چندین ساله خود در زمینههای طراحی سایت و توسعه آن، طراحی اپلیکیشن موبایل، طراحی وب اپلیکیشن، بهینهسازی سایت و خدمات سئو، دیجیتال مارکتینگ و تولید محتوا، فعالیت خود را در سال ۱۳۹۷ باهدف ارائه بهترین خدمات آغاز کرد.
این مجموعه تجربه همکاری با بیش از ۷۰ ارگان، شرکت و برندهای موفق را داشته و توانسته رضایت آنان را جلب کند. وب فهم آمادگی همکاری مداوم و هدفمند را در زمینه تخصصی شما اعلام مینماید.
ویژگیهای وب فهم
یکی از ویژگیهای منحصربهفرد وب فهم پشتیبانی سریع و حرفهای کارشناسان وب فهم به مدتزمان ۶ – ۸ و ۱۲ماهه بهصورت رایگان است. درصورتیکه پس از طراحی سایت شما هرگونه پشتیبانی نیاز داشتید، با کارشناسان ما تماس بگیرید.
هدف ما ارائه خدمات حرفهای با جهت جلب رضایت شما کارفرمایان عزیز است. مشاوره طراحی سایت کارشناسان وب فهم بهصورت جلسات حضوری، تلفنی و آنلاین است. دوره پشتیبانی به مدتزمان ۶ – ۱۲ ماه است و بنا به انتخاب پلن طراحی سایت شما متغیر است. اگر برای انتخاب پلن طراحی سایت خود نیز تردید دارید میتوانید با پشتیبانان ما مشورت کنید.