ui و ux چیست؟ و چه تفاوتی باهم دارند؟ | در این مقاله به زبان ساده ui و ux را بررسی میکنیم. Ux مخفف کلمه ( user experience ) که در زبان فارسی تجربه کاربری شناخته شده است. طراحی ui نیز بهعنوان طراحی رابط کاربری شناخته میشود.
همچنین شما عزیزان اگر میخواهید راجع به سایر مطالب تخصصی ما در زمینه طراحی سایت، سئو، طراحی اپلیکیشن، دیجیتال مارکتینگ و غیره بیشتر بدانید، به صفحه مقالات وب فهم مراجعه کنید.
مقدمه طراحی ui و ux
حتماً برای همه کاربران پیشآمده که حین استفاده از یک سایت یا یک اپلیکیشن و حتی نرمافزارهای متفاوت که با آن روبهرو شدند آن نرم افزار ظاهر زیبایی دارد؛ اما کارکردن با آنها بسیار سخت است. حتی برعکس آن هم برایتان پیشآمده که ممکن است آن نرم افزار بسیار کاربردی باشد؛ اما اصلاً ظاهر خوشایندی نداشته باشد.
در این مقاله با وب فهم همراه باشید تا به زبان ساده دو عبارت بسیار مهم UI و UX را باهم بررسی کنیم و به تفاوتهای میان آنها بپردازیم.
معنا و مفهوم ui و ux

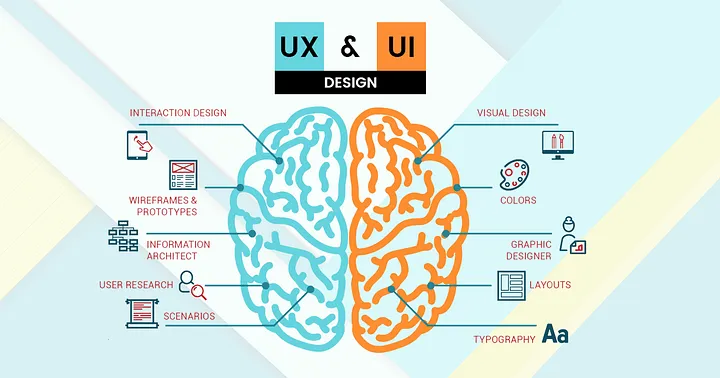
UI یا رابط کاربری چیست؟
- Ui مخفف عبارت User Interface Design است و به زبان فارسی نیز به معنای طراحی رابط کاربری است. طراحی ui طراحی بخشی از سایت یا اپلیکیشن شما است که کاربر آن را مشاهده میکند. طراحی ui به جنبه گرافیکی آن موضوع میپردازد. در واقع طراح ui سایت و اپلیکیشن مشخص میکند که ظاهر هر بخش سایت یا اپلیکیشن شما چگونه باشد.
- Ui به بخشی از طراحی گفته میشود که کاربر مستقیم با آن در ارتباط است.
- طراحی ui بخش بسیار مهم است. اگر وب سایت یا اپلیکیشن طراحی شده از نظر گرافیکی ظاهر کاربرپسندانهای نداشته باشد حتی اگر کاربرد بالایی هم نداشته باشد کاربران آن را نمیپسندند.
- طراحی ui (طراحی رابط کاربری) با کمک گرافیست سایت و برنامهنویس front-end صورت میگیرد. در ضمن یک طراح ui در تلاش این است که یک ظاهر آسان و ساده و زیبا و لذتبخش برای کار با نرم افزار ایجاد کند.

انواع طراحی رابط کاربری
رابط کاربری نقاطی از طرح هستند که با کاربر در حال تعامل است و رابط کاربری فقط شامل بخش گرافیکی نیست؛ بلکه هر نرم افزاری از سه طریق دارای رابط کاربری است که در ادامه به انواع طراحی رابط کاربری اشاره کردیم:
- رابط کاربری گرافیکی: رابط کاربری با ظاهر بصری، مثل همین رابط گرافیکی وب سایت
- رابط کنترل صدا: کنترل نرمافزار با صدای کاربر، مثل دستیارهای صوتی
- رابط مبتنی بر حرکت: کنترل نرمافزار با حرکات بدنی کاربر، مثل بازیهای واقعیت مجازی
در طراحی ui یا رابط کاربری باید به چه نکاتی توجه کنیم؟
- یک تجربه لذتبخش و سرگرمکننده برای کاربر ایجاد کنید. میتوانید طراحی نرم افزار را با یک بازی همراه کنید بهگونهای که برای کاربر سرگرمکننده و جالب باشد. در اصطلاح به این موضوع مهم گیمیفیکیشن میگویند.
- اقدامات طراحی رابط کاربری را با اصل بسیار مهم حفظ نام تجاری و برند انجام دهید. طراحی رابط کاربری خوب کار را درگیر میکند و فرصت بسیار خوبی برای معرفی برند و حفظ ارزش آن است.
- به فکر تحققیافتن اهداف کاربر نیز باشید. کاربر فقط بهظاهر نرم افزار شما نباشد؛ بلکه با ورود به نرم افزار شما به فک تحققیافتن اهدافش هم باشد.
چگونه ui بهتری برای نرم افزار خود ایجاد کنیم؟
- سادگی را در طراحی نرم افزار حفظ کنید: طراحی پیچیده و سخت ایجاد نکنید؛ بلکه با طراحی ساده و خلوت تصمیمگیری و مسیریابی را برای کاربر ساده کنید و کارکردن با نرم افزار شما باید برای کاربر آسان باشد تا خیلی سریع به اهداف خود برسد.
- المانها و بخشهای مختلف قابلتشخیص و تفکیک باشد: به برخی از المانها و بخشهای نرمافزارتان جلوه خاصی دهید تا قابلتفکیک باشد و کاربر بتواند آن را تشخیص دهد. مثلاً به دکمه تماس با ما سایه بدهید و یک آیکن مرتبط با آن را قرار دهید.
- بخشهای مهم نرم افزار را در کانون توجه کاربر قرار دهید و موارد کمکاربردتر را در حاشیه قرار دهید. به نقاط تمرکز و دید کاربر توجه کنید.
- تا جای ممکن مراحل اجرای کار را برای کاربر ساده و قابلدرک ایجاد کنید. طوری که اصلاً نیاز به توضیح یا راهنمای خاصی نباشد.
- با پیشبینیهای هوشمندانهای بار را از روی دوش کاربر بردارید و کار را برای او ساده کنید.
Ux یا تجربه کاربری چیست؟
User Experience Design مخفف ux به زبان فارسی به معنای طراحی تجربه کاربری است. در واقع طراح ux احساسات و تجارب و راحتی کاربر را در هنگام استفاده از تمامی بخشهای نرم افزار را در نظر میگیرد. این موضوع که نرم افزار شما طوری طراحی شده باشد که هر بخش آن بهراحتی در دسترس کاربران باشد و به موضوع راحتی کاربران برای استفاده از آن پرداخته شود، از دغدغههای طراحان ux است.
طراحی ux جنبههای دیگری نیز دارد و یکی دیگر از جنبههای آن هدایت کاربر به صفحههای دیگر است. در واقع اینکه کاربر چگونه اهداف طراح نرم افزار را دنبال کند و از یک صفحه به صفحه موردنظر طراح برود نیز یکی دیگر از جنبههای طراحی ux است.
در ادامه با چند مثال ساده طراحی ux را خدمت شما عزیزان تشریح میکنیم:
- نحوه چیدمان منوی سایت چگونه باشد؟ منوی اصلی دسکتاپ و موبایل را چگونه بچینیم؟ منوی پاورقی چگونه باشد؟
- باکس جستجوی محصول، مقاله و غیره کجا باشد؟
- قسمت تخفیفات و پرفروشترینها کجا قرار گیرد؟
- بنرهای تبلیغاتی در کدام بخش قرار بگیرد؟
- و غیره
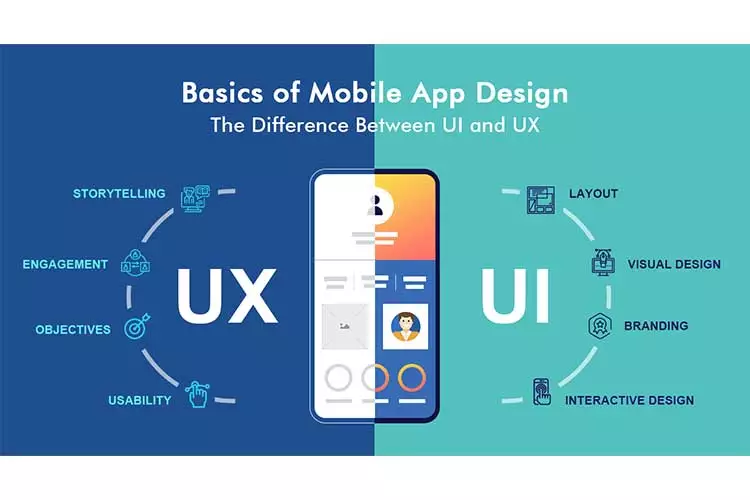
تفاوت ui و ux در چیست؟
در اين مقاله به بررسی كامل اين دو مفهوم پرداختيم و متوجه شديم كه اين دو دارای دو تعريف متفاوت از هم هستند. اما مفهوم اين دو توسط برخی از افراد اشتباه گرفته میشود به زبان ساده بگوييم كه در طراحی ui طراح بهظاهر و گرافيک نرم افزار میپردازد و در طراحی ux هماهنگی طراحی با نيازهای كاربر برايش اولويت دارد و موجب بالارفتن نرخ تبديل میگردد.
در ادامه با ذكر دو مثال تفاوت طراحی ui و ux و خدمت شما عزيزان بررسی میكنيم:
فرض كنيد كه میخواهيد برای وب سايت خود يک باكس جستجو قرار دهيد. اينكه طراحی اين باكس چگونه باشد و از نظر بصری چه ظاهری داشته باشد به طراحی ui مربوط میشود و اينكه جستجوی كاربر بر اساس کلیدواژه باشد يا محصول يا مقاله به طراحی ux مربوط میشود.
اگر بخواهيم با ذكر مثال ديگری به تفاوت اين دو بپردازيم اگر بخواهيم در قسمت سايدبار سايت فيلتر و دستهبندیهای محصولات را قرار دهيم تا كاربران با اعمال فيلتر محصولات سادهتر بتوانند محصول خود را پيدا كنند، اينكه دستهبندیها چه ظاهری داشته باشد و باكس آن چطور باشد ظاهر هر فيلد و نحوه نمايش آن چگونه باشد، به طراحی ui ارتباط دارد.
همچنین اينكه چه گزینههایی در اين فيلتر قرار داده شود تا كاربر سریعتر و راحت محصول خود را پيدا كند به طراحی ux مربوط میشود.

از همراهی شما عزیزان سپاسگزاریم و امیدواریم این مطالب برای شما مفید و سودمند باشد.
خدمات وب فهم
شرکت دانشبنیان فن آوران هوش مکانی با بهرهگیری از دانش بروز و تجربه چندین ساله خود در زمینههای طراحی سایت و توسعه آن، طراحی اپلیکیشن موبایل، طراحی وب اپلیکیشن، بهینهسازی سایت و خدمات سئو، دیجیتال مارکتینگ و تولید محتوا، فعالیت خود را در سال ۱۳۹۷ باهدف ارائه بهترین خدمات آغاز کرد.
این مجموعه تجربه همکاری با بیش از ۷۰ ارگان، شرکت و برندهای موفق را داشته و توانسته رضایت آنان را جلب کند. وب فهم آمادگی همکاری مداوم و هدفمند را در زمینه تخصصی شما اعلام مینماید.
ویژگیهای وب فهم
یکی از ویژگیهای منحصربهفرد وب فهم پشتیبانی سریع و حرفهای کارشناسان وب فهم به مدتزمان ۶ – ۸ و ۱۲ماهه بهصورت رایگان است. درصورتیکه پس از طراحی سایت شما هرگونه پشتیبانی نیاز داشتید، با کارشناسان ما تماس بگیرید.
هدف ما ارائه خدمات حرفهای با جهت جلب رضایت شما کارفرمایان عزیز است. مشاوره طراحی سایت کارشناسان وب فهم بهصورت جلسات حضوری، تلفنی و آنلاین است. دوره پشتیبانی به مدتزمان ۶ – ۱۲ ماه است و بنا به انتخاب پلن طراحی سایت شما متغیر است. اگر برای انتخاب پلن طراحی سایت خود نیز تردید دارید میتوانید با پشتیبانان ما مشورت کنید.