مهارت های لازم برای طراحی سايت چيست؟ چگونه طراح سايت حرفهای شويم؟ برای تبدیلشدن به طراح و توسعهدهنده وب سایت نياز داريد كه تخصصها و تواناییهایی را داشته باشيد و نمونه كارهای حرفهای برای خود ايجاد كنيد.
با ما در اين مقاله همراه باشيد تا باهم بررسی كنيم برای ورود و موفقيت در اين حرفه چه زبانها و تواناییهایی نياز است كه ياد بگيريم و در آن مهارت كافی داشته باشيم؟
قبل از بررسی مهارت های لازم برای طراحی سايت و تخصصهای موردنیاز آن باهم به این موضوع بپردازیم که اصلاً چرا طراحی سایت را یاد بگیریم؟ یادگیری این حرفه چه مزیتهایی برای ما و صاحبان کسب و کار دارد؟
چرا طراحی سایت یاد بگیریم؟
امروزه شغل طراحی وب سایت بهعنوان یکی از مشاغل پردرآمد خانگی، فریلنسری است. ازآنجاییکه هر کسب و کاری برای تبلیغ کار خود و بالابردن میزان فروش و ارائه حرفهای خدمات خود به یک وب سایت حرفهای نیاز دارد، آموزش طراحی سایت نیز یکی از نیازهای امروزی برای علاقهمندان و کارجویان است. همچنین این شغل بهعنوان یکی از مشاغل پردرآمد در سال 1402 شناخته شده است.
در واقع هر کسب و کار جدید میتواند در کنار ثبت برند خود با داشتن یک وب سایت حرفهای و کاربردی به رشد کسب و کار خود کمک کند. مشتریان و بازدیدکنندگان نیز بدون داشتن محدودیت میتوانند تا با استفاده یک رایانه یا حتی تلفن همراه هوشمند از طریق مرورگر سایت شما را پیدا کنند و دنبال کنند و به خرید اینترنتی از وب سایت شما بپردازند.
در نتیجه داشتن یک سایت یکی از بهترین و کارآمدترین روشهای درآمدزایی است.

مزیتهای یادگیری طراحی سایت چیست؟
اما ما با بیان دلایل زیر شما عزیزان را متقاعد میکنیم که مزیتهای یادگیری طراحی سایت چیست؟
- درآمد عالی و بالا را با ورود به حرفه طراحی سایت تجربه کنید و روزبهروز درآمد و شغل خود را ارتقا دهید.
- با پیشرفت تکنولوژی مشاغلی همچون طراحی سایت یک شغل آیندهدار و پر سود برای بعدها است.
- شما با یادگیری طراحی وب سایت وارد یک شغل پرتقاضا و پردرآمد شدهاید.
- ازآنجاییکه همیشه این شغل تقاضای بالایی دارد فوری و بدون هیچگونه نگرانی استخدام شوید یا پروژه بگیرید.
- اگر شرایط کار حضوری را ندارید امکان دورکاری در این شغل پردرآمد را دارید.
- آموزش این حرفه اصلاً سخت و پیچیده نیست اگر علاقهمند هستید، طراحی سایت را آسان و سریع یاد بگیرید.
- هر زمان و هر کجا قصد ورود و فعالیت در این شغل را دارید، بدون هیچ محدودیتی در هر کجا میتوانید استخدام شوید.
- با یادگیری طراحی سایت در بهترین و حرفهایترین شرکتها و هلدینگها استخدام شوید.
- اگر میخواهید فریلنسر باشید طراحی سایت بهترین گزینه برای کار بهصورت فریلنسری است.
- بهعنوان شغل دوم در این حرفه مشغول شوید و درآمد خوب کسب کنید.
در این قسمت 10 مزیت بسیار مهم یادگیری مهارت طراحی سایت را باهم بررسی کردیم و به این موضوع پی بردیم که یکی از بهترین و پردرآمدترین مشاغل امروزه است.
حالا که به اهمیت و ضروریت یادگیری این حرفه باهم پی بردیم نوبت به آن رسیده که باهم بررسی کنیم مهارت های لازم برای طراحی سايت چیست؟ چه تخصص ها و توانایی هایی لازم است آموزش ببینیم تا تبدیل به یک طراح سایت حرفه ای شویم؟
مهارت های لازم برای طراحی سايت
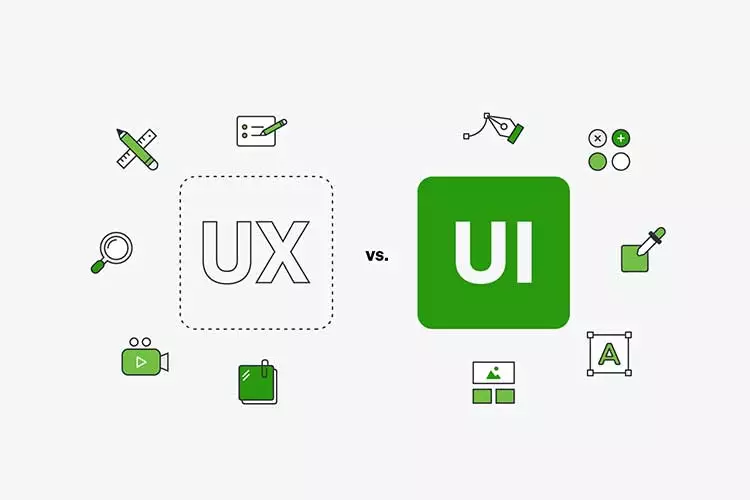
1- دانش UI (رابط کاربری)
ابتداییترین مهارتی که باید یک طراح وب برای موفقیت در شغل خود آموزش ببیند، رابط کاربری خوب (UI) و مهارتهای طراحی بصری است.
طراحی ui یا همان رابط کاربری طراحی بخشی از سایت یا اپلیکیشن است که کاربر آن را مشاهده میکند. طراحی ui به جنبه گرافیکی این موضوع میپردازد. در واقع طراح ui سایت و اپلیکیشن مشخص میکند که ظاهر هر بخش سایت یا اپلیکیشن شما چگونه باشد. ازآنجاییکه ui به بخشی از طراحی گفته میشود که کاربر با آن بهصورت مستقیم ارتباط دارد، یادگیری و آموزش این مهارت از ضرورت بسیار بالایی برخوردار است.

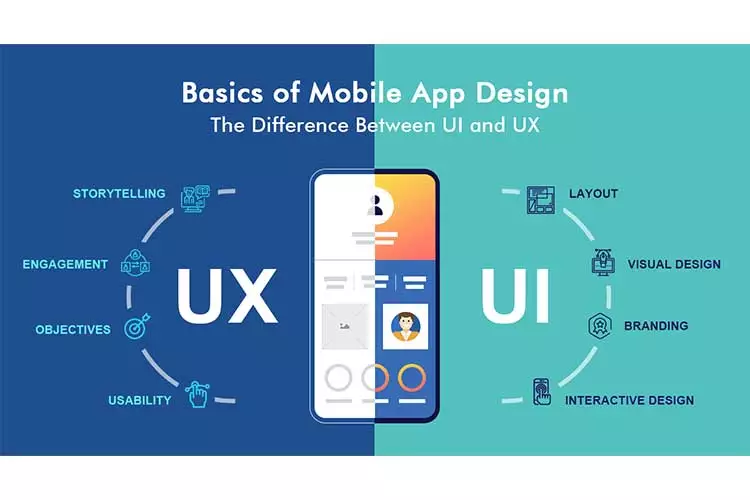
2- دانش UX (تجربه کاربری)
تجربه کاربری (UX) یکی از مهمترین بخشهای طراحی یک وب سایت مؤثر و خلاقانه است.
در پروژههای طراحی سایت به یک متخصص UX اختصاصی نیاز است یا باید خودتان حتماً این مهارت را آموزشدیده باشید.
User Experience Design مخفف ux به زبان فارسی به معنای طراحی تجربه کاربری است. در واقع طراح ux تمرکز بر احساسات و تجارب کاربر در هنگام استفاده از تمامی بخشهای نرمافزار دارد.
یعنی این موضوع که نرمافزار شما باید طوری طراحی شده باشد که هر بخش آن بهراحتی در دسترس کاربران باشد و به موضوع راحتی کاربران برای استفاده از آن پرداخته شود، از دغدغههای طراحان ux است.
اگر میخواهید به صورت تخصصی به این موضوع بپردازید که ui و ux چیست؟ و چه تفاوتی باهم دارند؟ به مقاله مرتبط با آن مراجعه کنید.
مقاله مرتبط: ui و ux چیست؟ و چه تفاوتی باهم دارند؟

3- اصول طراحی سایت
یکی از قدمهای مهم اولیه برای یادگیری این حرفه، آموزش تئوری اصول طراحی سایت است. این اصول شامل موارد اساسی از جمله تجربه کاربری، ساختار سایت، رنگشناسی، هارمونی در طراحی، تعادل، تکرار، تأکید، تراز و تناسب است.
روشها و تکنیکهای بسیاری در آموزش تئوریهای طراحی وب وجود دارد که شما عزیزان با شرکت در دورههای طراحی سایت میتوانید این تکنیکها را بهصورت حرفهای و کاربردی آموزش ببینید.
درک این اصول و تأثیر آنها بر کاربران وب سایت برای ایجاد طرحهای کاربرپسند ضروری است.
4- مهارت در HTML و CSS
مهارت های لازم برای طراحی سايت | زبان HTML
زبان نشانهگذاری HTML اولین زبانی است که هر طراح سایتی باید آن را آموزش ببیند.
اگر به سایتهای قدیمی و اولیه در وب نگاهی بیندازید متوجه میشوید که صفحات آنها را چند المان ساده و ابتدایی تشکیل داده است و از زبان HTML برای ایجاد بدنه و ساختار اصلی صفحات وب استفاده شده است.
زبان HTML مخفف Hyper Text Markup Language است. این زبان با تگها سروکار دارد و این تگها هستند که مشخص میکنند در صفحه وب از چه عناصری استفاده شود. این تگها باتوجهبه نوع فراخوانیشان نقشهای گوناگونی را ایفا میکنند. برای یادگیری زبان HTML میتوانید هم در دورههای آنلاین و مجازی شرکت کنید یا خودتان از منابع گوناگون و فیلمهای آموزشی کمک بگیرید.
مهارت های لازم برای طراحی سايت | زبان CSS
شما با یادگیری زبان HTML تنها توانایی ساختن ساختار کلی صفحات را دارید و علاوه در زبان HTML نیاز دارید که مهارت CSS را نیز یاد بگیرید. هنگامی که زبان HTML را یاد میگیرید دسترسی شما به تعداد محدودی از عناصر این زبان محدود میشود و برای زیباسازی و فرم دهی صفحات خود به یادگیری زبان CSS نیاز دارید.
زبان CSS زبان نشانهگذاری دیگری است که به کمک آن رنگها، فونتها، نحوه چیدمان عناصر مشخص میشود.
باوجوداینکه همه طراحان مستقیماً با HTML و CSS کار نمیکنند؛ اما داشتن دانش کافی و آشنایی با این زبانها و درک قوی از نحوه کار آنها بسیار مهم است. اگر میدانید چگونه از HTML و CSS استفاده کنید، محدودیتهای توانایی آنها را نیز درک خواهید کرد و میتوانید طراحیهای وب ایجاد کنید که واقعاً کار میکنند و میتوانند بهدرستی کدگذاری شوند.
5- ابزارهای کلیدی طراحی سایت
قبل از شروع کار در طراحی سایت نیاز است که مجموعهای از ابزارهای حرفهای را بشناسید. نمونهای از این ابزارها شامل موارد زیر میگردد:
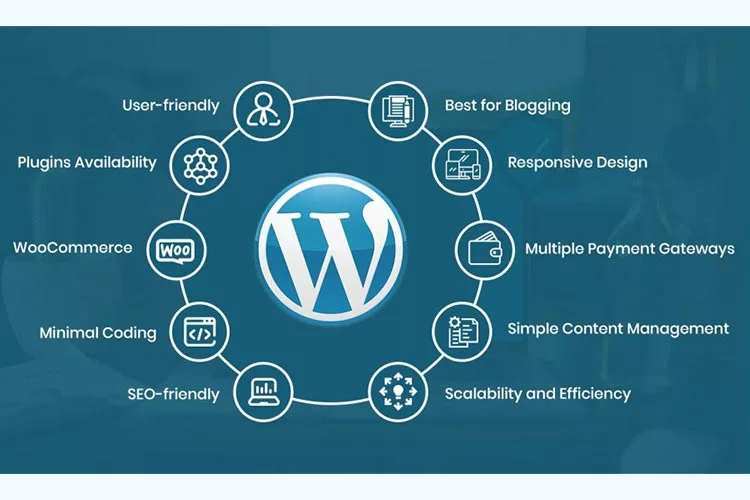
مهارت های لازم برای طراحی سايت | وردپرس WordPress
علاقهمندان و متخصصانی که در این حوزه وارد شدهاند و به فعالیت میپردازند نیاز است تا با سیستمهای مدیریت محتوا آشنا باشند و وردپرس در میان سیستمهای مدیریت محتوا بالاترین محبوبیت را دارد و بیش از 50 درصد وب سایت های طراحی شده با وردپرس طراحی شده است.
اگر بخواهیم به زبان ساده به تعریف وردپرس بپردازیم WordPress یک سیستم مدیریت محتوا است که شامل پوستهها و قالبهای بسیار متنوع است که بهصورت رایگان و پولی در اختیار کاربران قرار میدهد. به زبان ساده و واضح وردپرس یک سیستم مدیریت محتوای (CMS) متنباز (Open Source) تحت وب و رایگان است، شما با این نرمافزار مدیریت محتوا میتوانید محتوا و مطالب سایتتان را بهراحتی مدیریت کنید.
شما با این سایت ساز میتوانید به راهاندازی انواع گوناگونی از وبسایت و وبلاگ بپردازید. این سیستم مدیریت محتوا دارای بیش از هزاران قالب و افزونه داخلی است که به شما امکان میدهد وبسایتها طراحی، ویرایش و سفارشیسازی کنید و حتی به ارتقای آن بپردازید.
مقاله مرتبط: وردپرس چیست؟ مزایا و معایب استفاده از آن چیست؟

مهارت های لازم برای طراحی سايت | فتوشاپ photoshop
شما باید برای طراحی وب سایت خود تصاویر جذاب و خلاقانه ایجاد کنید که این طراحی با کمک ابزارهای حرفهای و کاربردی مثل فتوشاپ است. فتوشاپ یکی از بهترین و حرفهایترین نرمافزارهای ویرایش تصویر و ایجاد محتوای گرافیکی است.
6- طراحی واکنشگرا (ریسپانسیو)
امروزه اکثر مردم در سراسر جهان از طریق دستگاههای تلفن همراه به اینترنت دسترسی دارند و وب سایت ها را دنبال میکنند و به همین دلیل طراحیهای واکنشگرا از اهمیت بالایی برخوردار است.
درک نحوه طراحی برای اندازههای مختلف صفحهنمایش بسیار مهم است و باید طراحان این موضوع را جدی بگیرند. طراحی واکنشگرا میتواند بهراحتی طیف گستردهای از اندازههای صفحهنمایش از گوشیهای هوشمند کوچکتر گرفته تا تبلتها، لپتاپ و صفحههای دسکتاپ را شامل شود.
7- سیستمهای مدیریت محتوا (CMS)
سیستم مدیریت محتوا یا همان CMS به معنای Content Management System یک سیستم نرمافزاری مدیریت محتوا تحت وب است که با استفاده از آن میتوانید محتوا سایتتان (متن، فیلم، تصویر و غیره) را مدیریت کنید.
با استفاده از CMS بدون نیاز به دانش برنامهنویسی میتوانید صفر تا صد وب سایت خود را ایجاد و راهاندازی کنید. یعنی بدون نیاز به کدنویسی محتوا به وب سایت خود اضافه کنید و محتوای وب سایت خود را مدیریت کنید. با کمک CMSها مطالب و صفحات و دستهبندیهای وب سایت خود را بروز و ویرایش کنید.
اکثر وب سایت های مدرن بر روی یک سیستم مدیریت محتوا (CMS) طراحی شده است که وردپرس محبوبترین CMS در میان آنها است. شما نیازی به یادگیری نحوه استفاده از همه سیستمهای مدیریت محتوا ندارید، اما یادگیری مهمترین اصول اولیه سیستمهای مدیریت محتوا و نحوه کار آنها بسیار ضروری است.
در نتیجه نیاز است که پراستفادهترین و محبوبترین CMSها را بشناسید و نحوه کار با آنها را آموزش ببینید.
8- نرمافزار طراحی
طراحان و تیمهای طراحی نیاز دارند که برای طراحیهای مختلف و حرفهای در کار خود نرمافزارهای گوناگونی Adobe Photoshop، Illustrator، Sketchup، Affinity Designer، Figma و غیره را آموزش ببینند. ویژگی و نحوه عملکرد هر کدام از نرمافزارهای طراحی متفاوت است و حتی ویژگیهای مشابه نیز دارند و طراحان باتوجهبه نیاز شرکت، کسب و کار، وب سایت و ترجیحات شخصی بهترین نرمافزارها را انتخاب میکنند.
9- بازاریابی اینترنتی و آنلاین
درک نحوه بازاریابی آنلاین و عملکرد آن در شرایط متفاوت برای هر طراح وب بسیار مهم است. شما برای این کار باید به طراحی طرحهای گرافیکی رسانههای اجتماعی، تولید محتوای خوب، پشتیبانی تولید محتوا، اینفوگرافیکها و تصاویر برای تبلیغات آنلاین و کلی اقدامات دیگر بپردازید تا نسبت به رقبایتان عملکرد بهتری داشته باشید.
موضوع بازاریابی اینترنتی بسیار مهم و تکنیکی است که باید به خوبی آن را بشناسید و روش های آن را یادبگیرید و بر کسب و کار خود اجرا کنید.
مقاله مرتبط: بازاریابی اینترنتی یا دیجیتال مارکتینگ (Digital marketing) چیست؟ روشها و مزایای بازاریابی آنلاین چیست؟

10- تئوری رنگشناسی
رنگ به طور بالقوه قویترین تأثیر را بر قابلیت استفاده و تجربه کاربری دارد به همین دلیل طراحان وب برای موفقیت در حرفه خود باید حداقل بر اصول اولیه تئوری رنگ تسلط کافی داشته باشند. این موضوعات شامل درک کافی روانشناسی رنگ، نحوه ایجاد یک پالت رنگ و شناخت رنگهای مکمل میباشد.
برای کسب تخصص کافی در این حوزه نیاز به مطالعه و تمرین است و همچنین آزمایش رنگها نیز باید انجام شود.
11- مدیریت پروژه طراحی سایت
بسیاری از طراحان وب ممکن است که در حال انجام بیش از یک پروژه طراحی سایت باشند و همزمان چند پروژه را بر عهده داشته باشند که باید مهارت کافی در مدیریت آن را داشته باشند.
یادگیری نحوه مدیریت پروژهها یک مهارت کلیدی برای طراحان وب است. شما باید روشها و برنامههای رایج مدیریت پروژه را یاد بگیرید تا بیشترین تأثیر را داشته باشید.

12- مدیریت زمان در طراحی سایت
نهتنها در پروژههای طراحی سایت بلکه در هر حرفه و شغلی باید مدیریت زمان را جدی بگیرید. ازآنجاییکه زمان تحویل سایت برای تمامی کارفرمایان بسیار اهمیت دارد پس مدیریت زمان را دستکم نگیرید.
یکی از نکات کلیدی برای مدیریت صحیح زمان این است که بفهمید چه زمانی بهرهوری بیشتری دارید. کارکردن در زمانهای کلیدی میتواند بهرهوری و بازده شما را بدون نیاز به ساعتهای بیشتر افزایش دهد.
همچنین باید بدانید که چگونه پروژههای بزرگتر را به کارهای کوچکتر تقسیم کنید تا بتوانید پیشرفت ثابتی در آنها داشته باشید، نه اینکه تا آخرین لحظه منتظر بمانید یا بخواهید در مدتزمان کوتاهی کارهای زیادی انجام دهید. برای جلوگیری از اتلاف وقت و بهتر پیشبردن کارها قبل از شروع کار وظایف خود را بهدرستی میان اعضای تیم خود تقسیم کنید و این موضوع را باید مدیر پروژه بهخوبی مدیریت کند.

13- تفکر خلاقانه در طراحی سایت
داشتن مهارت تفکر خلاق برای هر طراح نیازی حیاتی و ضروری است. در واقع باید بتوانید از زوایای خلاقانه به مسائل گوناگون نگاه کنید و آنها را حل کنید.
یکی از بهترین راهها برای تقویت تفکر خلاقانه گرفتن ایده از طرحهای گوناگون، تمرین و مطالعه روزانه است.
14- مهارت ارتباطی و همکاری
ازآنجاییکه بسیاری از طراحان وب دورکار یا فریلنسر هستند و از راه دورکار میکنند و نیاز دارند که در مراحل مختلف پروژه با کارفرما ارتباط بگیرند داشتن مهارت ارتباطی و همکاری برای آنها بسیار ضروری است.
با داشتن مهارت ارتباطی و همکاری هم میتوانید بهعنوان یک فریلنسر بهخوبی پروژه بگیرید و پروژه طراحی سایت خود را انجام دهید و هم اینکه اگر در یک شرکت یا مجموعهای همکاری میکنید بهخوبی با دیگران همکاری موفقی داشته باشید.

نتیجهگیری از مهارت های لازم برای طراحی سایت
باتوجهبه حرکت اکثر کسب و کارها به سمت دیجیتالیشدن داشتن یک کسب و کار اینترنتی برای شما عزیزان بسیار ضروری و حیاتی است. راهاندازی یک کسب و کار اینترنتی موفق با ساخت و ایجاد یک سایت حرفهای امکانپذیر است و اگر تا الان اقدام نکردهاید همین حالا شروع کنید.
مطمئن باشید بهترین امکانات و فرصتها برای راهاندازی سایت برای شما فراهم است. با طراحی سایت نام تجاری و برند خود را جهانی کنید و یک چشمانداز منحصربهفرد برای کسب و کار خود ایجاد کنید. اگر خودتان در این حوزه علاقهمند هستید و زمان کافی را دارید ما مهارتها و تخصصهای لازم برای طراحی سایت را خدمت شما عزیزان نام بردیم و به بررسی تمامی آنها پرداختیم؛ اما اگر میخواهید این کار را به یک تیم یا شرکت طراحی سایت باتجربه و مطمئن بسپارید تیم وب فهم در کنار شما عزیزان است.
درباره ما
شرکت دانش بنیان فن آوران هوش مکانی با بهره گیری از دانش بروز و تجربه چندین ساله خود در زمینه های طراحی و توسعه سایت، طراحی اپلیکیشن موبایل، طراحی وب اپلیکیشن، بهینه سازی سایت و خدمات سئو و تولید محتوا آماده ارائه خدمات با کیفیت به شما عزیزان است.
برای شروع این کار اگر نیاز به مشورت دارید تیم ما در کنار شما است و برای دریافت مشاوره رایگان و ثبت سفارش خود با شمارههای درج شده با ما تماس بگیرید.
شماره تماس: