راهنمای انتخاب بهترین زبان برنامه نویسی برای طراحی سایت | امروزه طراحی سایت یکی از حوزههای پردرآمد و پرطرفدار است؛ اما چه زبانهای برنامه نویسی را برای طراحی وب یاد بگیریم؟
در دنیای امروزی شناخت بهترین و کاربردیترین زبان برنامه نویسی برای طراحی سایت، ساخت اپلیکیشن موبایل و راهاندازی هر نوع نرمافزاری برای برنامهنویسان ضروری است و در هزینه و زمان آنها صرفهجویی میشود.
انتخاب بهترین زبان برنامه نویسی برای طراحی سایت و توسعه آن بر کارایی، امنیت و انعطافپذیری کار شما بسیار مؤثر است. در این مقاله برای پاسخ به این سؤال مهم که بهترین زبان برنامه نویسی در طراحی سایت چیست؟ به بررسی و مقایسه انواع زبانهای برنامه نویسی میپردازیم و راجع بهتمامی آنها توضیح خواهیم داد و مزایا و معایب هر کدام را بازگو خواهیم کرد.
اگر علاقه مند به حوزه برنامه نویسی هستید و در این حوزه مبتدی هستید و به دنبال یادگیری زبان برنامه نویسی ساده و مبتدی هستید ما در سایر مقالات وب فهم 10 زبان برنامه نویسی را بر اساس کاربرد و عملکرد معرفی کردیم.
مقاله مرتبط: معرفی ۱۰ زبان برنامه نویسی برای مبتدیان
طراحی و توسعه وب چیست؟
طراحی و توسعه وب یک فعالیت برای طراحی و راهاندازی و نگهداری وب سایت شما است. برای ایجاد صفحات وب واکنشگرا، تعاملی و بصری جذاب، شما را ملزم به کسب دانش ابزارها و چارچوبها میکند. طراحی و توسعه وب شامل دودسته زیر میگردد:
- فرانتاند یا Front End
- بکاند یا Back end
اما قبل از اینکه به معرفی و راهنمای انتخاب زبانهای برنامه نویسی در طراحی و توسعه سایت بپردازیم باید بررسی کنیم که عوامل مؤثر در انتخاب بهترین زبان برنامهنویسی برای طراحی وب چیست؟

عوامل مهم در انتخاب بهترین زبان برنامه نویسی برای طراحی سایت
یکی از تصمیمات مهمی که در فرایند توسعه وب سایت ها گرفته میشود، انتخاب بهترین زبان برنامهنویسی است. اگر برنامهنویسان انتخاب درستی را داشته باشند نهتنها بر عملکرد، کاربرد و کیفیت نرمافزار ایجاد شده تأثیر دارد؛ بلکه در توسعه و پشتیبانی در زمان طولانیمدت نیز بسیار مؤثر است.
اما برای انتخاب بهترین زبان عوامل مؤثری وجود دارد که تمامی آنها را باهم شناسایی کرده و به طور کامل راجع به آنها توضیح خواهیم داد:
- دارابودن کاربری آسان
- سرعت بالای اجرا
- داشتن کارایی
- وضعیت بازار کار در کشور و کل دنیا
- ساختار امن
- قابلیت توسعه
- دارای پشتیبانی
- سازگار با سئو
دارابودن کاربری آسان
- در هنگام انتخاب زبان برنامه نویسی برای طراحی سایت و توسعه آن باید زبانی را انتخاب کرد که دارای ساختار قابلفهم و آموزش سریع و آسان، توسعه سریعتر و کاربرپسندانه داشته باشد.
- در واقع باید زبانی را انتخاب کرد که برنامهنویسان بهراحتی بتوانند آن را آموزش ببینند و با آن کار کنند تا کارایی و بهبود در کارشان داشته باشند.
سرعت بالای اجرا
- زبانی را انتخاب کنید که با داشتن عملکرد سریعتر موجب افزایش سرعت بارگذاری و پاسخگویی وبسایت شما شود. ازآنجاییکه زمان اجرای کد در زبانهای مختلف متفاوت است، این موضوع بسیار مهم در تجربه کاربر بسیار مهم و مؤثر است.
داشتن کارایی لازم
- زبانی را انتخاب کنید که با دارابودن قابلیتهای فراوان و پردازشی کارایی بسیاری برای سایت شما ایجاد کند و بر تجربه نهایی کاربر بسیار مؤثر باشد.
وضعیت بازار کار در کشور و کل دنیا
- در انتخاب زبان برنامهنویسی در طراحی و توسعه سایت میزان استفاده و وضعیت بازار کار در ایران و سایر کشورهای دنیا بسیار مهم است. در واقع باید زبانهایی انتخاب شود که پاسخگو نیازهای بروز صنعت IT باشد و با یادگیری آن فرصتهای شغلی بسیاری ایجاد شود.
ساختار امن
- در هنگام انتخاب زبان کدنویسی حتماً به این نکته هم دقت کنید که زبانهایی که با ساختار امن و بروز نگهداری میشوند از نظر امنیتی اولویت بیشتری دارند. انتخاب زبانهای امن منجر به تقویت لایههای امنیتی وب سایت شما میشود.
قابلیت توسعه
- باید زبانی را انتخاب کنید که دارای قابلیت گسترش و توسعه سایت شما را داشته باشد.
دارای پشتیبانی
- برخورداری از خدمات پشتیبانی فعال از طریق جوامع برنامهنویسان و تهیه مستندات کامل برای زبانهای برنامهنویسی، به برنامهنویسان کمک میکند تا مشکلات خود را سریعتر حل کنند و با اطمینان بیشتر و به طور بهینه از آن استفاده کنند.
سازگار با سئو
یکی دیگر از عوامل مؤثر در انتخاب زبان برنامه نویسی برای طراحی سایت سازگاری با اصول سئو است. سازگار بودن زبان کدنویسی با سئو و بهینهسازی نقش بسیار مهمی در بهینهسازی سایت شما دارد. در نتیجه بهبود قابلتوجهی در رتبهبندی موتورهای جستجو و بهبود دسترسی به محتوا را فراهم میکند.
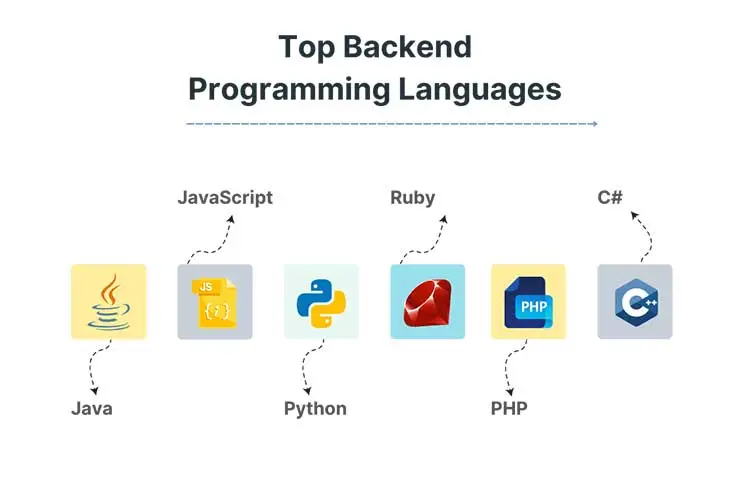
معرفی 7 زبان برنامه نویسی backend برای طراحی وب سایت

1- زبان برنامه نویسی برای طراحی سایت / پایتون (Python)
Python محبوبترین زبان توسعه وب منبعباز و بکاند در سال 2024 است. شما می توانید به راحتی این برنامه را یاد بگیرید و کار با آن را شروع کنید. پایتون کتابخانه ها و چارچوب های گسترده ای را ارائه می دهد که از فناوری هایی مانند یادگیری ماشین، علم داده و هوش مصنوعی نیز پشتیبانی می کند.
در واقع زبان پایتون مزایای فراوانی دارد که یکی از مهمترین مزیت آن سازگاری گسترده آن با حوزههای متعدد برنامهنویسی است. (این حوزهها شامل توسعه وب، علوم داده، هوش مصنوعی، و برنامهنویسی سیستم است.)
شما با آموزش زبان پایتون میتوانید پروژههای متنوع و گسترده را پیش ببرید. از دیگر مزایای پایتون سینتکس ساده و خوانا است که توسعه کد را برای شما راحتتر و سریعتر میکند.
از جمله معایب زبان پایتون میتوان به کارایی نسبی آن اشاره کرد. کارایی نسبی آن میتواند باشد. پایتون در مقایسه با زبانهای برنامهنویسی مثل C++ یا Java در برخی از حوزههای برنامهنویسی مثل بازارهای رایانهای یا نرمافزارها با کاراییهای بالا کاستی دارد.
همچنین پایتون در برخی از حوزهها به دلیل نبود جزئیات پیچیده در دسترسی به قابلیتهای خاص و اختصاصی سیستمعاملها یا سختافزارها محدودیت دارد.
امکانات پایتون:
- این برنامه از مفاهیم مختلف برنامهنویسی مانند – OOP، برنامهنویسی تابعی و برنامهنویسی ساختاریافته پشتیبانی میکند.
- میتوانید از این زبان برای ایجاد رابط کاربری گرافیکی استفاده کنید. پایتون همچنین چندین چارچوب توسعه وب را خود ارائه میدهد.
- بهراحتی با سایر زبانهای برنامه نویسی مانند C، Java و C# ادغام میشود.
- قابلیت تایپ پویا را فراهم میکند. این ویژگی زمانی مفید میشود که به تغییرات مداوم محتوایی در وب سایت های پیچیده نیاز داشته باشید.
2- زبان برنامه نویسی برای طراحی سایت / PHP
زبان PHP یکزبان برنامه نویسی متنباز و اسکریپتی است که معمولاً برای وب سایت های پیچیده و حرفهای استفاده میشود و صفحات منحصربهفرد و پویا ایجاد میکند.
یکی از مزایای بسیار مهم زبان PHP، سهولت یادگیری و اجرای آن است.
این زبان به دلیل دارابودن سینتکس ساده و شباهت آن با ساختار زبانهای کدنویسی دیگر باعث شده که برنامهنویسان و علاقهمندان به این حوزه خیلی سریع و راحت با این زبان آشنا شوند و در ضمن امکان تعامل PHP با انواع پایگاهدادهها از جمله MySQL وجود دارد.
همینطور با وجود فریمورکهایی مثل Laravel، Symfony و Zend Framework توسعه برنامههای پیچیده راحتتر و سریعتر میگردد و میتوان الگوهای طراحی را اجرا کرد.
همچنین میتوان به معایب زبان PHP اشاره کرد که برخی از برنامهنویسان به دلیل اینکه PHP یکزبان مفسری است، از کارایی نسبی آن ناراضی هستند، بهویژه در مقایسه با زبانهای کامپایل شده. همچنین، از دلایل دیگر نقدها، معماری گذرگاه (Global Namespace) در PHP است که ممکن است باعث بروز اشکالات نامگذاری و تداخل نامها شود.
امکانات PHP:
- شما بهراحتی میتوانید این زبان را با اسکریپتها و برچسبهای HTML جاسازی کنید.
- از تمام پایگاههای داده اصلی مانند MySQL، ODBC و غیره پشتیبانی میکند.
- برای گزارش خطاها، ثابتهای گزارش خطای داخلی مانند E_ERROR، E_WARNING، و غیره را فراهم میکند.
- همچنین دارای ویژگیهای دیگری است که این ویژگیها شامل استقلال پلت فرم، پشتیبانی از سرور محلی و غیره است.
3-زبان برنامه نویسی برای طراحی سایت / Java
زبان Java نیز یکزبان برنامهنویسی متنباز و کراس پلتفرم است. یکی از مهمترین مزایای Java دارابودن قابلیت اجرا روی سختافزارها و سیستمعاملهای مختلف است. این ویژگی به برنامهنویسان این قابلیت را میدهد که نرمافزارهای خود را بر روی انواع مختلف دستگاه اجرا کنند.
همچنین، این زبان با مفاهیم شیءگرا سازگاری دارد و از اصول چندریختی پشتیبانی میکند که همین موضوع باعث افزایش قابلیت توسعه و نگهداری کد میگردد. از دیگر مزایای این زبان برنامهنویسی میتوان به مدیریت حافظه خودکار اشاره کرد که باعث ایجاد برنامههای پایدارتر و با امنیت بالاتر میگردد.
در زبان جاوا برنامهنویسان این امکان را دارند که کدهای خود را یکبار بنویسند و بر روی هر دستگاهی که JVM (جاوا ویرچوال ماشین) را پشتیبانی کند، اجرا کنند.
از معایب این زبان کدنویسی نیز میتوان به این موضوع اشاره کرد که یکی از مهمترین نکات منفی آن، طولانیبودن برخی از کدها و نیاز به تعداد خطوط بیشتر در مقایسه با برخی زبانهای کدنویسی دیگر است. همچنین ممکن است که در برخی مواقع و کاربردها Java نسبت به زبانهای دیگر مثل C++ کارایی کمتری داشته باشد.
برخی از برنامهنویسان از پیچیدگی زبان Java نارضایتی خود را اعلام کردند.
امکانات Java
- زبان Java کاملاً بر اساس مفهوم برنامهنویسی شی گرا (OOP) است.
- جاوا یک ویژگی امنیتی عالی دارد؛ زیرا به اشارهگرهایی مانند C، C++ اجازه نمیدهد.
- Java بهراحتی میتواند چندین رشته را اداره کند.
- علاوه بر این، از مدیریت مؤثر حافظه، قابلیت حمل و غیره پشتیبانی میکند.
4- زبان برنامه نویسی برای طراحی سایت / C#
C# یکی دیگر از زبانهای برنامهنویسی شی گرا OOP است که توسط مایکروسافت توسعهیافته است. آنها این زبان را برای چارچوب دات نت و برنامههای کاربردی ویندوز ساختهاند و بر روی پلتفرم .NET اجرا میشود. اما امروزه میتوانید از آن برای پلتفرمهای اندروید، iOS و لینوکس نیز استفاده کنید. این به دلیل توسعه بازی و برنامههای موبایلی معروف است.
از مزایای بسیار مهم C#، این است که با C# میتوان بهراحتی برنامههای ویندوزی، تحت وب و حتی برنامههای موبایل را توسعه داد.
همچنین، C# باعث افزایش اطمینان و امنیت در کدنویسی میگردد. از مزای دیگر این زبان برنامهنویسی این است که C# این امکان را میدهد که با کدنویسی کمتر و بهبود خوانایی کد پروژههای پیچیده را بتوان توسعه داد.
وجود ابزارهای توسعه (IDE) معتبری مانند Visual Studio برای توسعه پروژههای C# تجربه برنامهنویسی را بهبود میبخشد.
از معایب زبان C# نیز میتوان به این موضوع اشاره کرد که به دلیل تازه بودن این زبان نسبت به برخی زبانهای دیگر ممکن است منجر به کمبود اکوسیستم کتابخانهها و ابزارهای جامعه برنامهنویسی شود و در برخی مواقع به برخی نیازهای خاص پاسخ داده نشود.
امکانات #C
این زبان مفهوم کدگذاری ایمنی را ارائه میدهد.
مقیاسپذیری، قابلیت بهروزرسانی، استحکام و قابلیت همکاری را فراهم میکند.
این زبان ویژگی جمعآوری زباله و مدیریت خودکار حافظه را از چارچوب دات نت به ارث برده است.
5-زبان برنامه نویسی برای طراحی سایت / Ruby
Ruby یکزبان شی گرا برای راهاندازی و توسعه وب است که به طور گسترده مورداستفاده قرار میگیرد. همچنین این زبان دارای همان ویژگیهای دیگر زبانهای برنامهنویسی است.
Ruby یکزبان برنامهنویسی داینامیک متنباز و تمرکز شده بر انسان است که مزایا و معایب مشخص خود را دارد.
یکی از مزایای مهم Ruby دارابودن سینتکس خوانا و طراحی ساده آن است که خوانایی کد را افزایش میدهد و باعث افزایش سرعت توسعه میگردد.
زبان Ruby از انعطاف بالایی برای توسعه و تغییرات در کد برخوردار است.
همچنین زبان Ruby دارای فریمورک Ruby on Rails است که با سهولت و سرعت بسیار بالا طراحی و توسعه وب سایت و هر نوع نرمافزاری را فراهم میکند.
اما در مورد معایب Ruby میتوان اینگونه بیان کرد که این زبان به مصرف حافظه بالا و کارایی نسبی زبان اشاره دارد.
6-زبان برنامه نویسی برای طراحی سایت / C++
C++ یکزبان برنامهنویسی چند پارادیگم (multi-paradigm) و کامپایلی است که بر اساس زبان C توسعه پیدا کرده است.
از مزایای مهم این زبان برخورداری از کنترل بالا بر منابع سیستم و عملکرد کارآمد آن است. C++ به برنامهنویسان امکان میدهد بهصورت مستقیم با حافظه و سختافزار ارتباط برقرار کنند و به طور دقیق کنترل کنند که چگونه منابع به کار گرفته میشوند.
یکی دیگر از مزایای C++، امکان ایجاد کد با کارایی بالا و انعطافپذیری در زمینههای مختلف است. ازآنجاکه C++ از چند پارادایمی بودن حمایت میکند (شیءگرایی، پروسهگرایی، و تابعی)، برنامهنویسان این امکان را دارند که بهصورت بهینهتر و باتوجهبه نیازهای خاص پروژهها کد بنویسند.
همچنین، C++ یک اکوسیستم گسترده از کتابخانهها و ابزارهای جامعه برنامهنویسی دارد که این امر باعث افزایش سرعت توسعه و کاهش زمان نوشتن کد میشود.
از سوی دیگر، معایب C++ شامل پیچیدگی بیشتر نسبت به برخی از زبانهای دیگر (مانند Python یا Java)، احتمال بروز خطاهای پیچیده؛ مانند خطاهای حافظه، و زمان طولانیتری برای یادگیری و مسلطشدن به آن است. همچنین، در مقایسه با زبانهای مدرنتر، برخی از ویژگیها و ابزارهای توسعه ناکافی به نظر میآید.
7- زبان برنامه نویسی برای طراحی سایت / ASP.NET
ASP.NET نیز یکی دیگر از زبانهای توسعه وب است که از مدل شی گرای ویژهای با اسم ASP.NET MVC پشتیبانی میکند. این زبان نیز توسط مایکروسافت ارائه شده است و بر اساس زبانهای برنامهنویسی مختلفی مانند C#، VB.NET، و F# ایجاد میشود.
از مزایای بسیار مهم ASP.NET نیز دارابودن قابلیت توسعه سریع نرمافزارهای تحت وب پویا است و این چارچوب با برخورداری از ابزارهای متنوعی از جانب مایکروسافت فراهم شده است و منجر به تسهیل بخشیدن فرایند توسعه میگردد.
در ضمن این زبان به برنامهنویسان این قابلیت را میدهد تا وب سایت هایی را طراحی کنند که دارای معماری مدل نما کنترلر هستند و انعطاف بسیار بالایی دارند.
همچنین زبان ASP.NET این قابلیت را دارد که بتوان از زبانهای برنامهنویسی قدرتمندی همچون C# استفاده کرد. این زبان دارای ویژگیهای مدرن و کارایی بسیار بالا است که خروجی آن ایجاد و توسعه برنامههای قدرتمند و باکیفیت است.
اما در کنار مزایایی که این زبان دارد باید معایب آن را نیز در نظر گرفت. یکی از معایبی که ASP.NET دارد میتوان به پیچیدگی بیشتر آن در مقایسه با زبانهای دیگر اشاره کرد و به همین دلیل برای آموزش و کسب تسلط کافی بر ASP.NET زمان بیشتری نیاز است.
معرفی 3 زبان برنامه نویسی Frontend برای طراحی وب سایت

1- زبان برنامه نویسی برای طراحی سایت / HTML
HTML زباناصلی برای توسعه وب، ساختاردهی محتوا و ایجاد ارتباط متون و تصاویر در وب سایت است و ایجاد صفحه وب شما را استاندارد میکند؛ بنابراین، آموزش و یادگیری HTML برای همه توسعهدهندگان وب ضروری و الزامی است.
زبان HTML ساختار یک صفحه وب را توصیف میکند و مسئول ظاهر بصری صفحه وب شما است.
در زبان HTML محتوای سایت بهصورت متن، تصاویر، لینک و عناصر دیگر نشانهگذاری میگردد. این زبان از تگها برای توصیف نحوه ساختار محتوا استفاده میکند. در واقع ابزار اصلی HTML تگها هستند که برای نشانهگذاری عناصر استفاده میشوند.
در ادامه نیز به بررسی مزایا و معایب و کاربرد این زبان میپردازیم:
مزایای زبان HTML
- دارای قابلیت سادگی و درک آسان و سریع برای یادگیری است.
- قابلیت توسعه دارد
- ساختار یکپارچه دارد.
معایب زبان HTML
- در عملکردهای پیچیده محدودیت دارد.
- کامل نبودن قابلیتهای برنامهنویسی در این زبان
امکانات زبان HTML
- این زبان یک ساختار معنایی برای صفحات وب شما ارائه میدهد؛ بنابراین برخی از تگهای منحصربهفرد را تعریف میکند، مانند – <header>، <footer>، <div>، <p>، و موارد دیگر.
- بهینهسازی موتورهای جستجو (SEO) بزرگترین ویژگی HTML است. هنگامی که شما برای محتوا جستجو میکنید، موتورهای جستجو اطلاعات را از WWW با کمک HTML جمعآوری میکنند. ساختار معنایی آن به انجام این کار کمک میکند.
- دارای قابلیتهای ذخیرهسازی پیشرفته مرورگر در سمت کاربر است؛ بنابراین sessionStorage و localStorage را برای توسعهدهندگان فراهم میکند تا دادهها را برای سمت مشتری ذخیره کنند.
2- زبان برنامه نویسی برای طراحی سایت / CSS
CSS مخفف عبارت Cascading Style Sheets یکی از زبانهای استایل دهید است که در تعیین نحوه نمایش و ظاهر جذاب عناصر HTML کمک بسیاری میکند و به طراحی زیبا، صفحهبندی مطلوب و بهبود قابلیت خواندن وب سایت شما کمک بسیاری میکند
در واقع زبان CSS نیز با دادن استایل، ظاهر، رنگ، فونت، حاشیه جذاب و غیره به صفحهبندی و زیبایی سایت شما کمک بسیاری میکند. مزایا و معایب و کاربرد این زبان را نیز میتوان اینگونه اشاره کرد:
مزایای CSS
- دارای قابلیت فراوان در استفاده از انیمیشنها و تأثیرگذاری مناسب بر کار
- دارای قابلیت جداسازی ساختار و ظاهر
معایب CSS
- مواجهشدن با تداخل در برخی از پروژههای بزرگ و پیچیده
امکانات CSS
- ایجاد سبک و تنظیم Font face و Emphasis برای فونت
- امکان تغییر رنگ، تخصیص رنگ به پسزمینه و سایر عناصر دیگر به متن
- امکان تنظیم فاصله بین کلمات و سطرها در متن (Alignment)
- امکان اضافهکردن کادر (Border)، حاشیه (Margin) و لایهبندی (Padding) صفحات وب
- امکان کلاسبندی گروهی از ویژگیها (Attributes)
3- زبان برنامه نویسی برای طراحی سایت / JavaScript
جاوا اسکریپت نیز یکزبان برنامهنویسی بسیار کاربردی برای افزودن اعتبار به وبسایتها و ایجاد تعاملات پویا با کاربران کاربرد دارد.
از این زبان برای بالابردن اعتبار و ایجاد تعاملات با کاربر در وب سایت و سایر نرمافزارهای تحت وب استفاده میشود این زبان به برنامهنویسان این اجازه را میدهد تا صفحات سایت را بهگونهای ایجاد کنند تا با رویدادهای کاربر تعامل پویا داشته باشد.
همچنین DOM این قابلیت را به برنامهنویسان میدهد که امکان اعمال تغییرات و به ساختار و محتوای HTML فراهم شود. در نتیجه عناصر صفحه را کنترل میکند و تغییرات را اعمال کنند.
مزایای JavaScript
- دارای قابلیت ایجاد تعاملات پویا و برنامههای کاربردی
- امکان کار با DOM (Document Object Model) برای تغییر ساختار و محتوای HTML
معایب JavaScript
- اختلال اجرا در بعضی از مرورگرها
- احتمالداشتن پتانسیل خطاهای امنیتی
بهترین ترکیب زبان برنامهنویسی برای طراحی سایت قدرتمند
اگر میخواهید بدانید که با شناخت زبانهای بالا ترکیب برنده بهترین زبانهای طراحی سایت حرفهای و قدرتمند چیست باید بگوییم که در حال حاضر HTML، CSS، JavaScript و PHP یک ترکیب برنده از زبانهای برنامهنویسی برتر و حرفهای برای طراحی و توسعه وب سایت است.
- زبان HTML یکزبان نشانهگذاری برای ساختاردهی و تعریف محتوای وبسایت و تعریف دستهبندیها
- زبان CSS برای بخشیدن جذابیت و ظاهر زیبای سایت و طراحی ظاهر بصری در اندازههای گوناگون
- زبان JavaScript برای ایجاد تعاملات پویا با کاربران وب سایت
- در نهایت زبان PHP برای مدیریت و پردازش قدرتمند دادهها
سؤالات متداول زبان برنامه نویسی برای طراحی سایت
- از میان زبان پایتون و C++ کدام زبان برای توسعه وب بهتر است؟
زبان پایتون برای توسعه وب بهتر است؛ زیرا به نسبت سادهتر است و مقیاسپذیری بیشتری را ارائه میدهد.
- از میان زبانهای Python و HTML کدام برای توسعه وب سایت بهتر است؟
یادگیری و استفاده از هر دو زبان برای توسعه وب خوب است و یادگیری آنها آسان است. همانطور که در مطلب بالا هم اشاره کردیم پایتون یکزبان بکاند است و HTML زبان فرانت است و زبان HTML شامل اصول توسعه وب است.
- آیا پایتون برای توسعه وب خوب و مناسب است؟
پایتون به دلیل سادگی آن یکزبان توسعه وب محبوب است. هنگامی پایتون را یاد گرفتید پروژهها و فرصتهای شغلی بسیار خوب و متفاوتی خواهید داشت. در ضمن وب سایت های معروفی مانند اینستاگرام، اوبر و غیره از این زبان استفاده میکنند.
- از میان زبان جاوا و ++C کدام برای توسعه وب بهتر است؟
جاوا بهتر از C++ است؛ زیرا آسانتر و امنتر است.
همچنین اگر میخواهید بدانید که مهارت های لازم برای طراحی سايت چيست؟ چگونه طراح سايت حرفهای شويم؟ برای تبدیلشدن به طراح و توسعهدهنده وب سایت نياز داريد كه تخصصها و تواناییهایی را داشته باشيد، به مقاله مرتبط با آن مراجعه کنید.
مقاله مرتبط: مهارت های لازم برای طراحی سايت چيست؟
در این مقاله باهم لیست بهترین زبان برنامه نویسی برای طراحی سایت را نام بردیم و راجع به هرکدام مفصل توضیح دادیم و مزایا و معایب هر کدام را بررسی کردیم. از همراهی شما عزیزان سپاسگزاریم و امیدواریم این مطالب برای شما مفید و کاربردی باشد.
سفارش طراحی سایت
شرکت دانشبنیان فن آوران هوش مکانی با بهرهگیری از دانش بروز و تجربه چندینساله خود در زمینههای طراحی سایت و توسعه آن، طراحی اپلیکیشن موبایل، طراحی وب اپلیکیشن، بهینهسازی سایت و خدمات سئو، دیجیتال مارکتینگ و تولید محتوا، فعالیت خود را در سال ١٣٩٨ باهدف ارائه بهترین خدمات آغاز کرد.